色彩工学とUIデザイン
この記事は、フラー株式会社 Advent Calendar 2024の5日目の記事です。4日目はfurusax0621の人に伝わりやすい文章を書くためにでした。
はじめに
デジタルデバイスの普及に伴い、ユーザーインターフェース(UI)デザインへの関心が高まっています。しかし、デザインツールの使い方やテクニックに注目する一方で、デザインの基礎理論や科学に対する理解が不足しているように感じます。この記事では、UIデザインの根幹を成す「色」に焦点を当て、色彩工学の基礎を振り返ることでUIデザインにおける色の重要性を再認識します。
色を知覚するまで
光が目に入射し、視細胞がそれを吸収し電気信号に変換、さらに神経系で処理することで色として知覚されます。光源が発する光や物体が反射する光によって、知覚される色が決まります。光源や物体そのものに色があるわけではなく、それらの特性が色を決めるのです。
人間の色覚メカニズム
人間の網膜には、光を感知する視細胞として錐体細胞と桿体細胞があります。
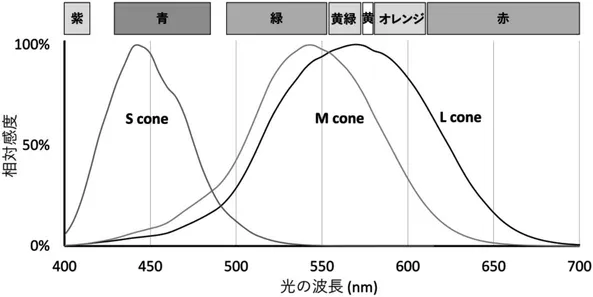
- 錐体細胞:錐体細胞は色覚に関与し、異なる波長に対して異なる感度を持つ3種類(L錐体、M錐体、S錐体)があります。これらの細胞は、それぞれ長波長、中波長、短波長に反応し、それらの信号の組み合わせで色を知覚します。
- 桿体細胞:桿体細胞は明暗の知覚に関与し、低照度条件下での視覚を担当します。色覚には直接関与しませんが、視覚全体における重要な役割を果たします。
錐体の特性を以下に示します。の波長の光にはS錐体が強く反応し、青色と知覚されます。の波長の光にはM錐体とL錐体が強く反応し、緑色と知覚されます。の波長では、S, M, L錐体が少しずつ反応し、シアン(青緑色)と知覚されます。
光は単一の波長とは限らず、複数の波長を持つことができます。例えば、との波長を持つ光を見た場合、S, M, L錐体が反応しシアンと知覚されます。これはの波長の光と同様に知覚されます。このように異なる光でも、同じ色として知覚されることがあります。

グラフ:https://doi.org/10.24636/vision.32.4_123
色覚の個人差と色覚異常
色覚には個人差があります。各視細胞の感度特性や、神経系の処理に個人差があるためです。この個人差の程度によって、色覚異常(色弱)と呼ばれることがあります。さらに、人間以外の動物も異なる色覚を持っています。例えば、ほとんどの哺乳類は錐体が2つ、鳥は4つの錐体を持っています。
単波長の光Aと多波長の光Bが自分には同じ色に見えたとしても、他人や他の動物には異なって見えるかもしれません。これは、同じ色に見えても異なる光であることを示しています。
色空間とその種類
色空間は、色を数値的に表現するための多次元的な空間です。以下に示す色空間は、物理的に扱いやすく、デジタルディスプレイや印刷業界で広く使われています。これらの色空間は、人間の知覚を前提としており、光としての扱いがなくとも色を作成や調整が可能です。
- RGBカラーシステム:RGBシステムは、赤、緑、青の三原色を基にした加法混色モデルであり、デジタルディスプレイやカメラなどで広く使用されています。
- CMYKカラーシステム:CMYKシステムは、シアン、マゼンタ、イエロー、ブラックの4色を基にした減法混色モデルで、主に印刷業界で使用されています。
UIデザインにおける色
UIデザインでは、RGBで表示するデバイスが使われるのが前提です。表示できる色域はデバイスによって制限されるため、1人のデザイナーが1つのディスプレイで作業しても、他のデバイスやユーザーにとっては同じように見えないことがあります。デザインの微調整が無駄になる可能性もあるため、慎重に行う必要があります。
例えば、「背景とテキストには4.5:1のコントラスト比がある」というようなカラーユニバーサルデザインのガイドラインは、ディスプレイの制限や色覚の個人差・色覚異常を考慮するためのものです。
最後に
UIデザインは、多くの基礎理論に基づく発展的な分野です。ここで概説した色彩工学もその一部に過ぎません。すべてを理解することは難しいですが、デザインのテクニックや感覚の裏にある理論を知ることで、より効果的なデザインが可能になると思っています。
本当は話を広げ、色彩学についても触れたかったのですが、今回は割愛しました。
文献
フラー株式会社 Advent Calendar 2024の6日目はsu8さんのサポート終了間近 しがない30代エンジニアの本棚(2024年版)です。